WordPressの人気テーマ「Swell」のぺージャーの位置を変えてみた

WordPressの人気テーマ「SWELL」のペーャーについてのあれこれ。まず、SWELLテーマにページャー機能があるので設定すると、左の様になります。このページャーの場所は投稿記事の一番下の部分ですね。
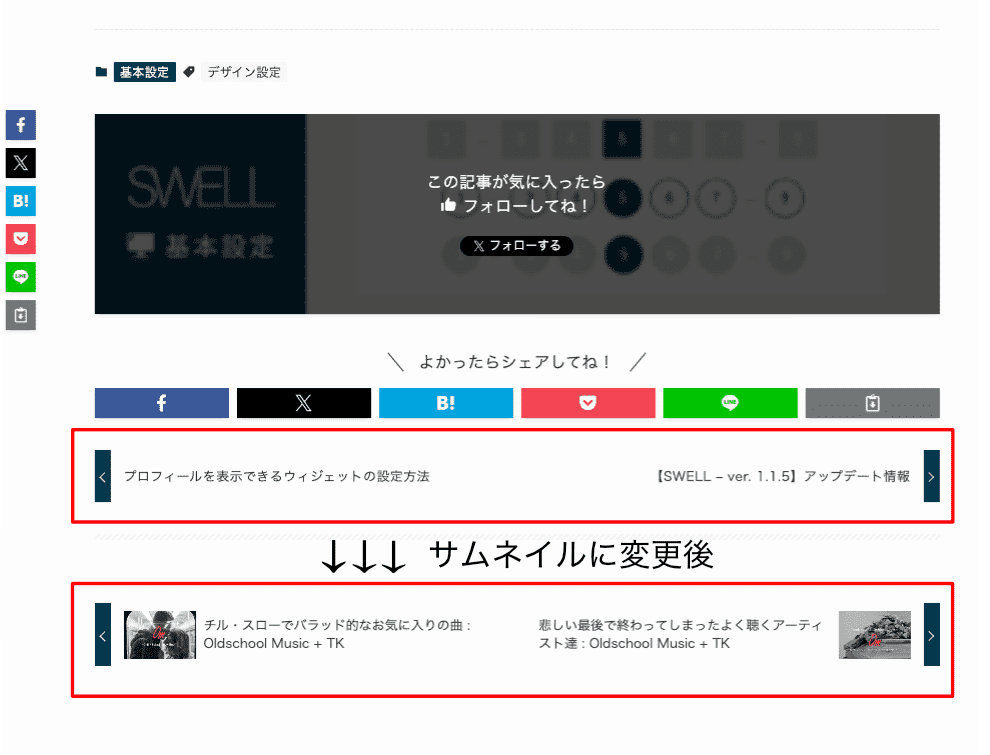
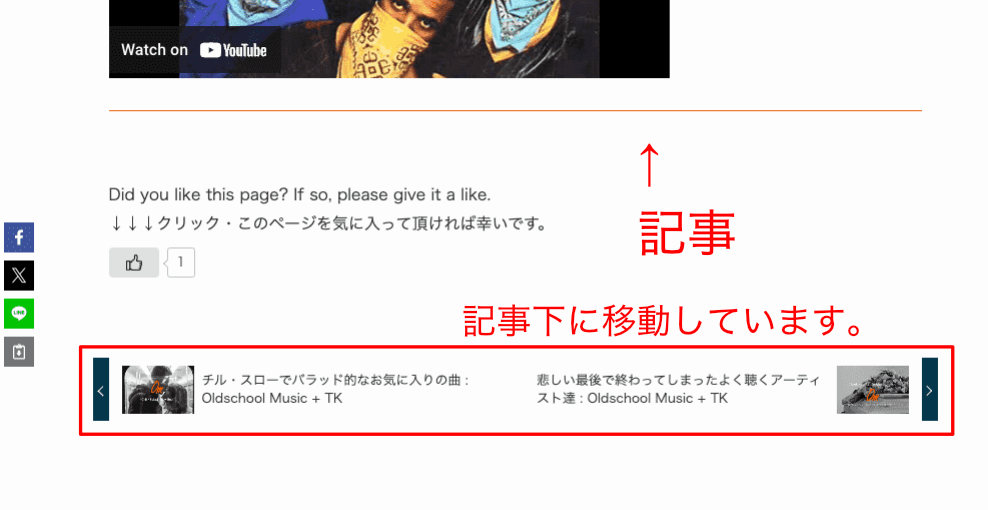
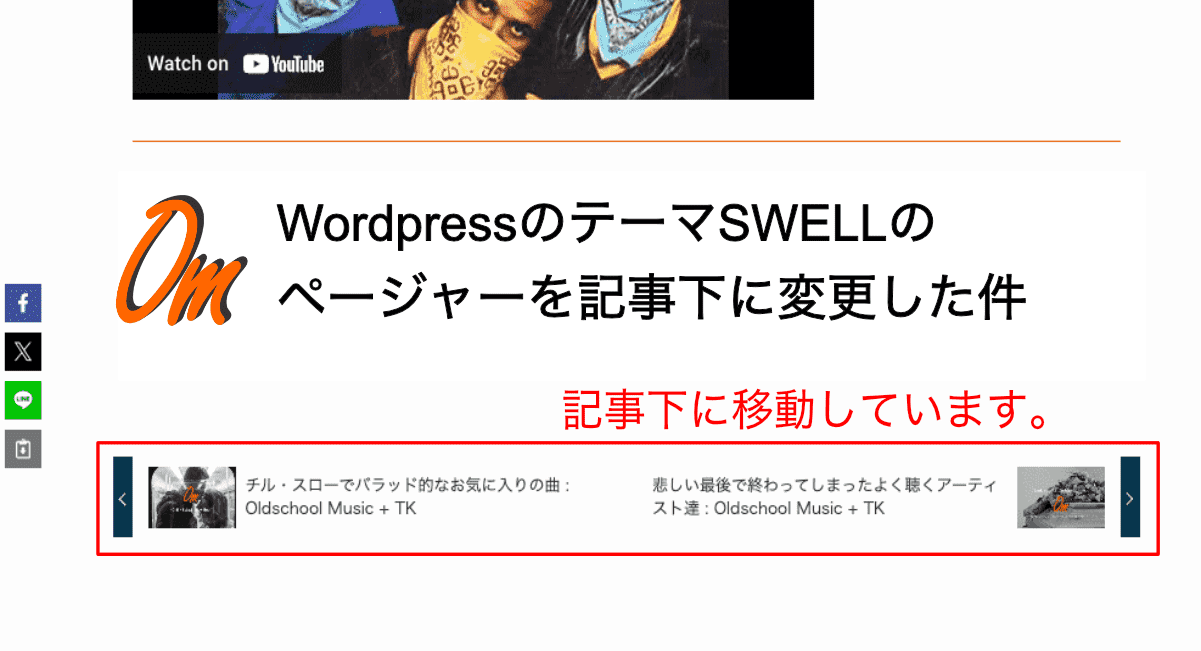
赤枠の中がページャーです。
このブログも「SWELL」を利用しています。
上記の画像では投稿記事の一番下の部分にページャーがありますよね、やりたかったのは投稿記事のすぐ下にページャーを表示すること。
浮かんだ方法として、
1・プラグイン無しでページャーを設置。
2・プラグインでページャーを表示。
まあ、普通ですね。
基本、ページャーを表示するとなると、テーマにもよりますが一般的に下記になると思います。
・page.php:固定ページ
・archive.php:アーカイブページ
・taxonomy.php:タクソノミー毎アーカイブページ
・category.php:カテゴリページ
・single.php:投稿ページ
1・プラグイン無しでページャーを設置
WordPressの標準で使える関数があります。
こちらが関数です。 <?php the_posts_pagination(); ?>
テンプレートの記事一覧表示ループとフッタータグの間にこの関数を追加すると、ページネーションが下部に出力されます。ただし、固定ページは「the_posts_pagination()」が使えないため別途テンプレートを作成しさらにCSSで見栄えを整え用意する必要があります。ちなみに投稿ページは使えません。
2・プラグインでページャーを表示。
プラグインは「WP-PageNavi」「WP-Paginate」のどちらを使うかですが、わたしは試しで「WP-PageNavi」を使ってみました、Wordpressのプラグインから新規インストールで検索するとすぐ出てきます。「WP-Paginate」はネット上からダウンロードする必要が有りました。今回は「WP-PageNavi」は使いませんので割愛します。
●●● ここからが本題です。 (下記の内容はバックアップを行ってからにして下さい。)
ページャーを表示したいのは、投稿ページの記事のすぐ下です。
・single.php:投稿ページ ←変更するのはこのファイル
当初、プラグイン無しで構築しようと思いましたが、single.php以外への表示方法はそこまで難しくなさそうだったのですが、正直 single.phpへの表示方法が行き詰まり、方法をチェンジ「WP-PageNavi」に変更したものの、single.phpへの表示手段は「前へ・次へ」ばかりで、ページネーションの表示も幾つか試したが駄目で結局断念、ただ「前へ・次へ」の方法は幾つかあってバナーを使うやサムネイルや方法はあるみたい、結局じゃアイ・キャッチ画像のサムネイルで「前へ・次へ」にしようと決めたのだが・・・よく考えるとSWELLのページャーが元々サムネイルだったな・・って事で、じゃ、SWELLのぺージャーの位置を投稿記事のすぐ下に変えてしまおうって思いやってみたので、
方法を公開しますね。

上記の画像が、ページャーがサムネイルに変わったところです。 この状態だと、投稿ページの一番下にある状態なのでこれを記事下に移動させようと思います。

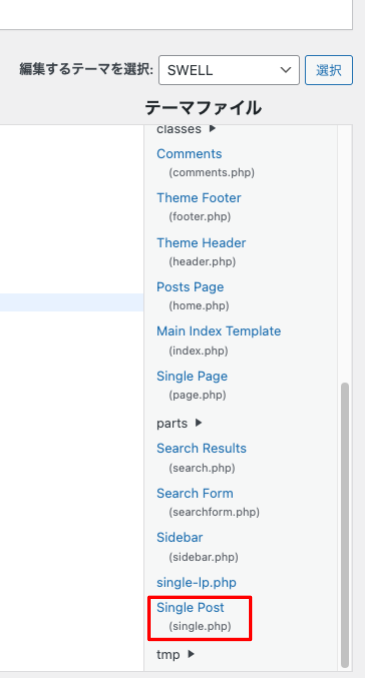
1・Wordpressの管理画面から→「外観」→「テーマファイルエディタ」を開いて、右上の編集するテーマを選択から「SWELL」を選択して一番下の「Single Post」を選択します。
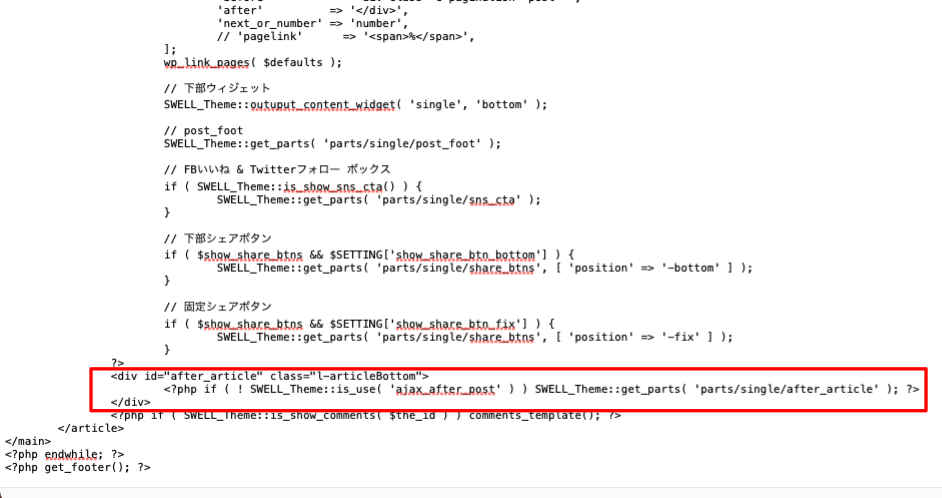
2・上記の「Single.php」の一番下の赤枠で囲んでいる部分の<div>〜</div>を選択してコピーします。

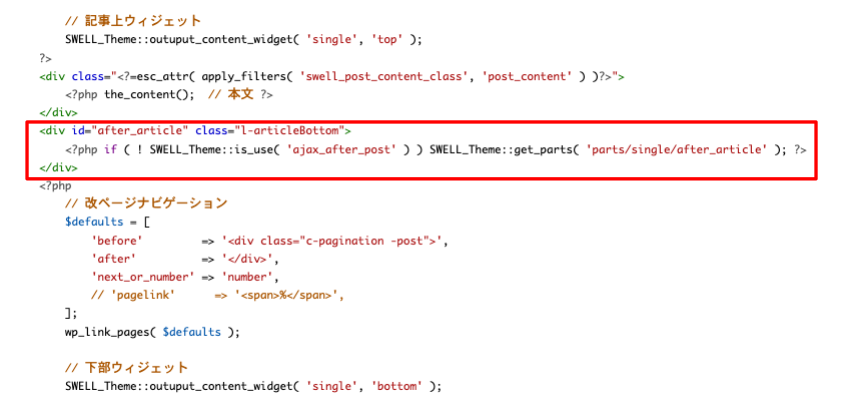
3・先ほど選択した部分を、真ん中ぐらいの「//改ページナビゲーション」の上の「<?php」の上に貼り付けます。貼付け後、先程選択した下部にあったコピーした部分は削除して下さい。 最後に「保存」をクリックするのをお忘れなく。 これで記事下にページャーの位置が移動してます。

4・これで記事のすぐ下に移動しています。 記事の下だけじゃなくて他の場所にも移動は出来ますが、元々のタグ配列を崩さないように注意が必要です。 バックアップしながら、いろんな位置に試し貼りしても良いと思います。

必ず、「Single.php」のバックアップはしておいて下さいね。 以上です。
こんなサイトもあります、参考に・・・
・WordPress:「前の記事」「次の記事」7つのカスタマイズ方法
・記事一覧下にページネーションをつける方法(WP-PageNaviプラグイン)



コメント